Часто в работе мы сталкиваемся с задачами передачи и обработки данных без перезагрузки страницы с этим нам помогла технология Ajax + GET запрос. Ajax позволяет обмениваться данными между клиентом и сервером,а так же использует асинхронную передачу данных. Это позволяет пользователю совершать другие действия, пока идет передача данных.
Обмен данными с сервером можно осуществлять несколькими способами. Через GET-запрос, в этом запросе вы обращаетесь к документу на сервере, передавая ему аргументы через URL, или через POST-запрос, если требуется передача большого объема данных.
-
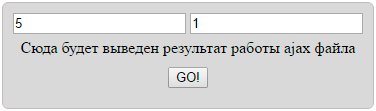
Рассмотрим простой пример передачи и получения данных с использованием ajax и get запроса.
Сюда будет выведен результат работы ajax файла -
Пример скрипта для передачи данных
-
Структура ajax файла
require($_SERVER["DOCUMENT_ROOT"]."/bitrix/header.php"); $GLOBALS['APPLICATION']->RestartBuffer(); //позволяет отключить хедер и футер $APPLICATION->SetTitle("Title"); //все переданные значения хранятся в массиве $_GET echo $_GET['a']+$_GET['b']; //сложим и выведем результат die(); require($_SERVER["DOCUMENT_ROOT"]."/bitrix/footer.php");В переменной data выводится весь ajax файл,поэтому футер и хедер страницы отключаются
-
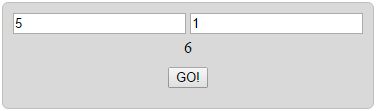
Результат выполнения скрипта